 キーワード:新しいウインドウ・別ウインドウ・外部リンク・直帰率・ブログ運営
キーワード:新しいウインドウ・別ウインドウ・外部リンク・直帰率・ブログ運営
ブログ運営では、アクセス数の増加なども重要ですが、できるだけ訪問者が自身のブログに留まってくれるようにすることも重要ですよね。
直帰率とは「ユーザーが閲覧を始めたページから他のページに移動することなくサイトを離脱したセッション(訪問)の割合」と定義されており、この直帰率を極力下げる工夫が必要です。
そこで、この直帰率を下げる工夫の一つとして「ブログに貼っている外部リンクをユーザーがクリックした時に別ウインドウに表示させる方法」を紹介していきたいと思います。
対象となる読者
- 外部リンクを別窓表示に設定していない方
- 自身のブログを確認して外部リンクが別窓で表示されない方
- はてなブログの方(簡単に設定できるのでWord Pressでも応用はできると思う)
別窓表示してないだけで直帰率が上昇してしまう
最近、いろんな方のブログでデザインやネタを見せてもらっているのですが、この「外部リンクを別窓に表示する設定(以下、別窓表示)」をしていない人が意外と多いなと印象を受けました。
筆者はあまりWebに詳しくはないので詳細はわかりませんが、Word Pressやはてなブログなどで「別窓表示」がデフォルト実装されていることはほとんどないと思われます。なので、「別窓表示」は、ブログ運営者がコードをいじって自分で設定する必要があるということになります。
別窓表示をせずに他のリンクをクリックした場合、ブラウザの同じタブで外部のリンクが表示されてしまうので、その瞬間せっかく訪れた訪問者はブログから離れてしまいます。
これは、他者のブログ記事リンク以外にもASP広告やTwitterのリンクでも同じ現象が起きてしまいます←超重要。
(Google Adsenseに関しては原則別窓表示ができないようになっているらしい、、新しいウィンドウに広告を表示する - AdSense ヘルプ)
タブが被って外部リンクに切り替わってしまうとユーザビリティの観点から見ても優しい機能とはいえません。
ゆえに、別窓表示はマストで設定しておかなければなりません。
別窓表示の設定方法
では別窓表示の方法を見ていきましょう。調べたら方法は三種類あるようですが、オススメはダントツで「外部リンクだけを別窓表示する」です。
筆者は以下の「インサイドシーナ」というブログを参考にしました。説明のわかりやすさがダントツでした。
*注意〜バックアップしといてね
カスタマイズは、コードをメモしておくなどのバックアップを取りつつ行ってください。
手順その1〜jQueryの設定を行う
事前準備としてjQueryというプログラミング言語を使用します。こいつがブログで機能することで外部リンクの設定を行うことができます。
同じく上記のサイトでも説明してくれています。
*すでにjQueryを実装している場合は、コードを入力する必要はないです。すでにある状態でまたコードを入力すると、重複コンテンツと見なされる時があります。その場合は、手順その3から始めてください。
補足としては、jQueryのバージョンは定期的に更新されるようなのですが、概ねその時の最新バージョンを使用しても問題ありません(仕様が異なるような大きな変更があった際はすぐに詳しい人が告知してくれるので、それまでは気にしなくて良いです) 。
この記事で言ってる最新バージョンが今は最新バージョンじゃないけど大丈夫なのかな?といった不安は気にせず最新バージョンでいきましょう。
↓jQueryのサイトで確認する↓
jQuery Core – All Versions | jQuery CDN
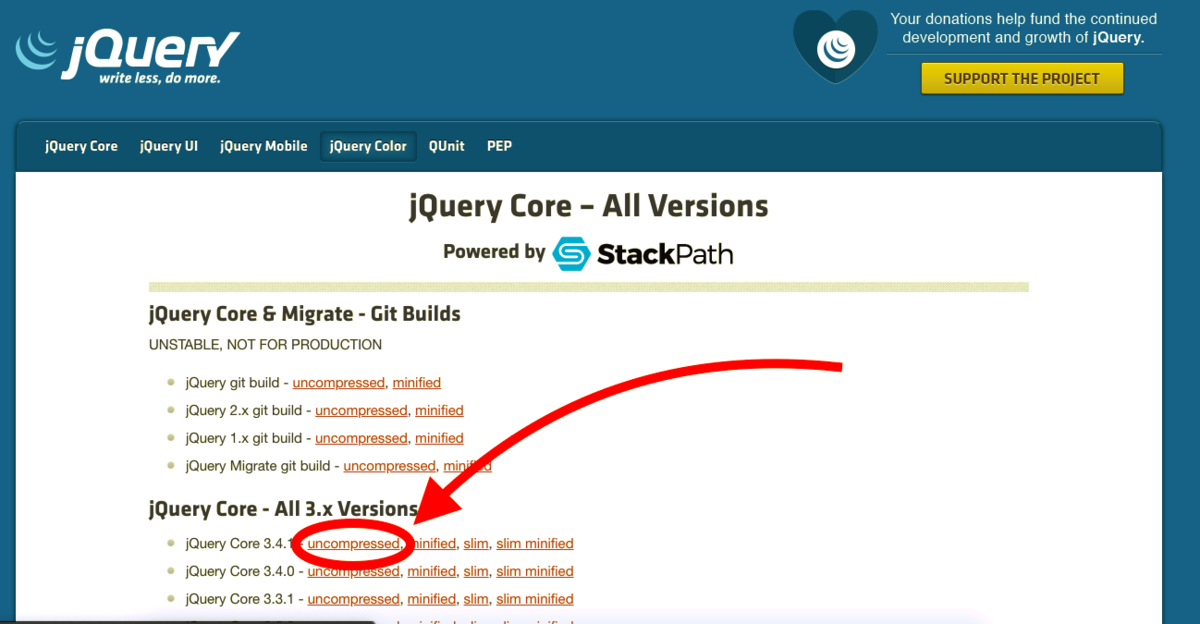
サイトを開くといろんなバージョンが表示されるので、jQuery Core All 3.x versionsの最新を選びましょう。
選択肢がいくつかありますが、筆者はuncompressedでも機能しているので、これで大丈夫です。

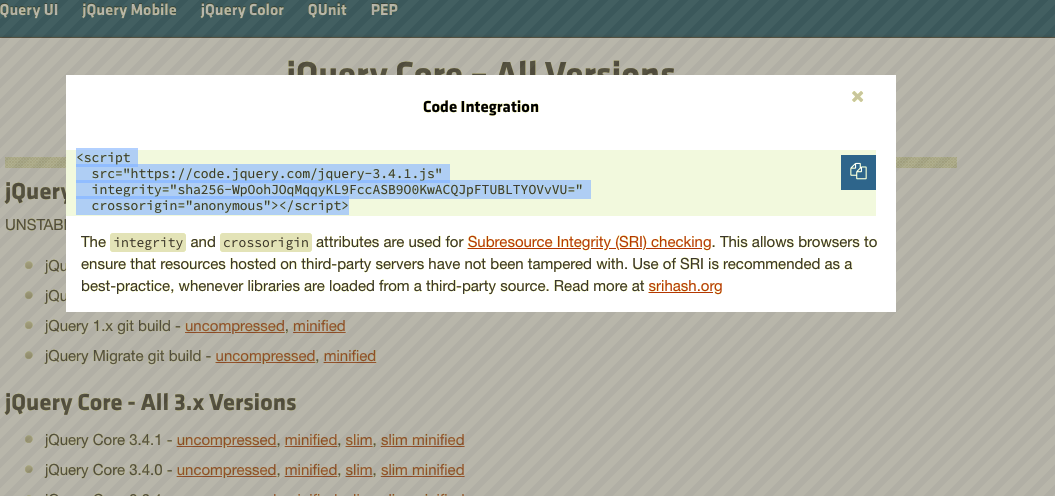
uncompressedをクリックすると以下のようなコードが表示されるのでこれをコピーします。

手順その2〜headにコード貼り付け
次に上記のコードをブログに貼り付けましょう。
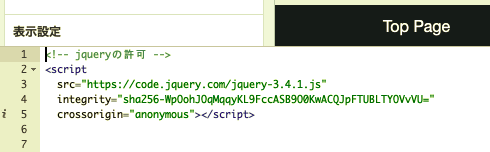
手順は、デザイン>カスタマイズ>ヘッダ>タイトル下にペーストします。
すでにタイトル下に何かコードが入力されていても、気にせず下に貼っていきましょう。(ここのコードの順番は関係ないので)
コードの上にわかりやすく<!-- jqueryの許可--> と名前をつけておくと、後から見た時に何に関するコードか見分けることができます。
*<!-- -->は備考のようにコードにコメントをつけることができます。プログラムには反映されないので、自分がわかりやすい名前や注意事項などを好みで打ち込むことができます。

手順その3〜別窓表示にするコードの入力
次に同じ場所(タイトル下)に別のコードを入力します。
このコードは実際に外部リンクを別窓にする作業を命令するコードです。JavaScriptが使用されているのですが、詳細や仕組みは先ほど貼ったリンクのサイト様が説明してくださっています。
使うコードは以下です。
<script language="JavaScript">
$(document).ready( function () {
$("a[href^='http']:not([href*='" + location.hostname + "'])").attr('target', '_blank');
})
</script>
これをはると、タイトル下に記入したコードは「jQueryの許可用のコード」と「外部リンクだけを別窓にするコード(JavaScript)」が記入されたことになります。
こんな感じになっていると思います。先ほどと同じように<!-- -->でわかりやすくしておきましょう。

これで完了です。
あとは、変更が成功しているか自身のサイトで確認してみてください。
これができると自分のサイトリンク(内部リンク)に飛ぶ時は別窓にならず、外部リンクだけが、別窓で表示されます。
補足〜埋め込みリンクは別窓で表示される
補足点として一つあるのが、上記の外部リンク設定をして、内部リンクと外部リンクの区別を行っても埋め込みのリンクだけは別窓表示されるので、よろしくお願いします。
まぁそれほど、問題ではないと思うので悪しからず。
ちなみに埋め込みリンクとは以下のカードタイプで表されるリンクのことです。
仕組みは上記でリンクを掲載したサイト様が説明してくださっているのでそちらを参照ください。
残り二つの方法〜オススメしない理由
上記で説明した別窓の表示方法以外にも、あと二つの方法があると言いました。
ですが、めんどくさい・うっとおしいのであまりオススメできません。
代表的な例には
- リンクを貼った後に手動で「target="_blank"」を追記する
- 「headに要素を追加」で「<base target="_blank">」のコードを入力する
があるようです。
手動で「target="_blank"」を追記
別窓表記にしたいリンクを貼った後に「HTML編集」で手動で「target="_blank"」入力します。
一個一個やってられないので筆者は即却下でした。
例:<a href="https://www.higooch.com/" target="_blank">
headに「<base target="_blank">」
次にこちらは、はてなブログの「設定」>「詳細設定」>「headに要素を追加」の欄で「<base target="_blank">」のコードを入力するだけで設定できるのですが、
ブログに貼っているリンク全てが別窓表示になります。
これ訪問者からしたら、タブが逆に多くなりすぎてイライラしちゃうんですよね。
しかもなんでもかんでも別窓表示になるのってまさに「ア〇〇トサイト」を連想しかねない。。。!!!それはダメ。絶対。
まとめ
以上が、ブログ内の外部リンクのみを別窓に表示する方法でした。
冒頭でも述べましたが、この別窓表示の設定は直帰率を下げる大きな役割を持っています。
是非、というか必ず設定しておく必要があると言えるでしょう。
ではまた!


